|
La luce
e le immagini |
|
|
Il Sole emette radiazioni elettromagnetiche.
noi le conosciamo come onde radio, microonde, raggi
INFRAROSSI, LUCE VISIBILE, e poi raggi ULTRA VIOLETTI, Raggi
X e raggi GAMMA.
L'unica differenza che c'è tra quelle che chiamiamo LUCE e
le altre è che i nostri occhi riescono a rilevarla.
Le radiazioni più lunghe che riusciamo a percepire sono
quelle associate al colore ROSSO, mentre le più corte sono
quelle associate al colore VIOLETTO.
Ci sono animali, come i felini, ad esempio, che riescono a
vedere anche radiazioni più lunghe come i raggi infrarossi,
mentre insetti ed uccelli riescono a distinguere anche
radiazioni ultraviolette. |
 |
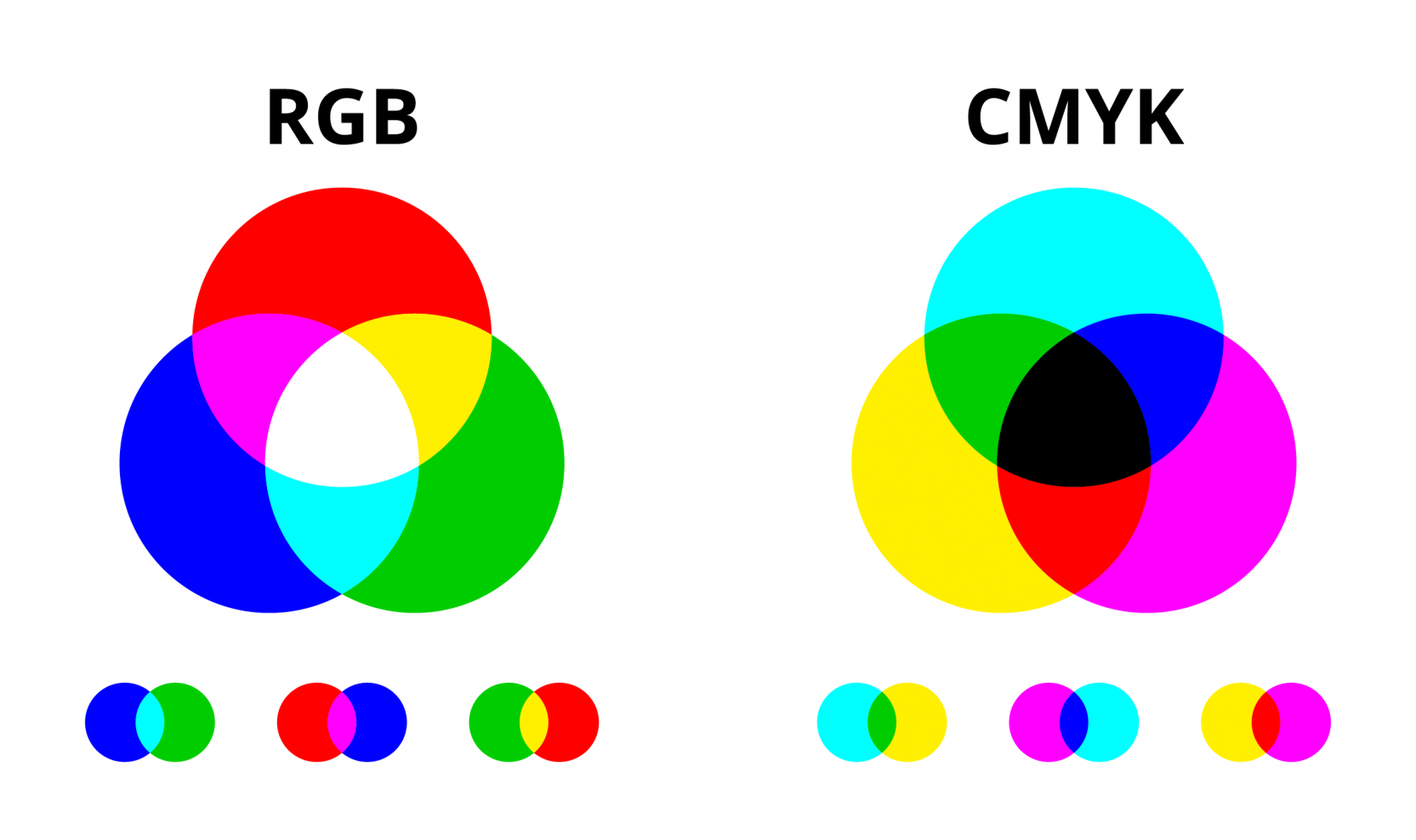
I I sistemi digitali possono lavorare in due modi: RGB -
Come per l'occhio umano i colori sono generati "sommando" la
luce nei tre colori fondamentali.
E' lo stesso principio che vediamo nell'occhio umano.
La somma di tutti i colori alla loro massima intensità da il
bianco.
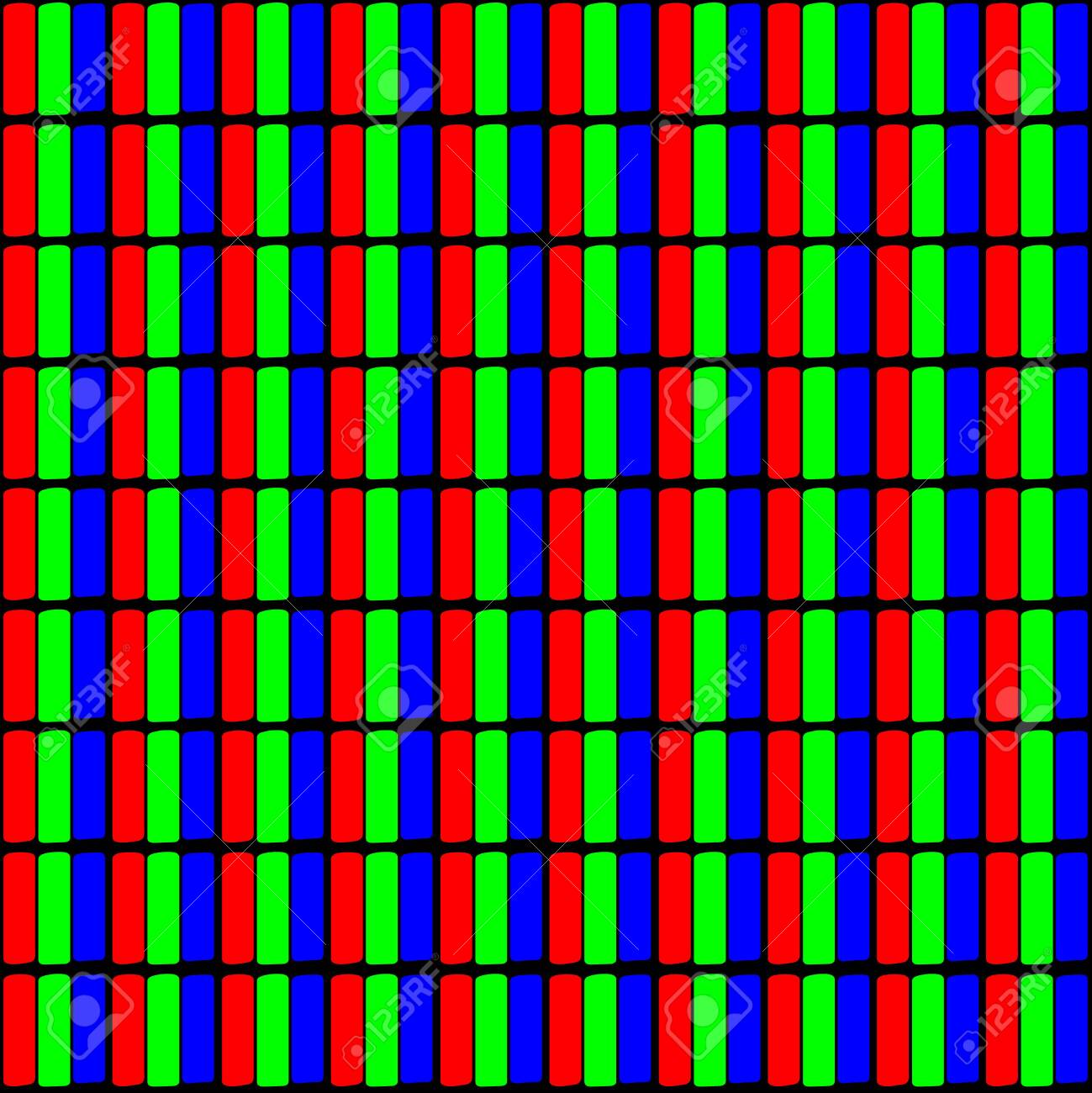
Il monitor, visto da vicinissimo, infatti è formato da tanti
puntini (pixel) a loro volta formati ognuno da tre led di
colori diversi.
I colori vengono generati aumentando o diminuendo
l'intensità luminosa di ciascun piccolissimo led. |
 |
CMYK (Ciano, Magenta, Yellow, Key Black) - E' un principio "sottrattivo",
nel senso che i colori "tolgono" dall'immagine le frequenze
associate.
Per capirci meglio, mentre RGB lavora aggiungendo luce, CMYK
lavora togliendola.
E' il sistema utilizzato dai pittori quando vogliono creare
dei colori, nel loro caso infatti la somma di tutti i colori
è il nero.Mentre il sistema RGB è adatto alla generazione
di immagini da visualizzare su un monitor, CMYK è usato
nella stampa con inchiostro, dove la stampante fa
esattamente la stessa operazione del pittore, mescolando gli
inchiostri in percentuali diverse (da 0 a 100%).
|
|
|
L'occhio umano |
|
L'occhio umano dispone di "fotorecettori",
cioè di cellule nervose in grado di riconoscere una certa
radiazione.
I "colori" che noi percepiamo sono il risultato della
riflessione da parte degli oggetti di queste tre radiazioni
(i colori "fondamentali", Rosso, Verde e Blu - in inglese
Red, Green, Blue - RGB).
Alcune persone difettano di una corretta distribuzione di
questi fotorecettori e quindi non sono in grado di percepire
i colori, questo difetto è la DALTONIA e può verificarsi a
vari livelli (incapacità di percepire completamente uno o
più dei tre colori fondamentali, ovvero in modo parziale,
con una minore percentuale di fotorecettori di un tipo
rispetto ad un altro).
Come esistono persone che vedono "meno" colori, così ne
esistono altre che ne vedono di più.
Invece di una visione TRICROMATICA (cioè fondata su tre
colori fondamentali) la loro vista è TETRACROMATICA (hanno
cioè un tipo di recettore in più).
Queste persone sono in grado di distinguere centinaia di
sfumature di colore che noi non possiamo percepire.
Direi "ovviamente", non è possibile rappresentare una
visione tetracromatica.
|
|
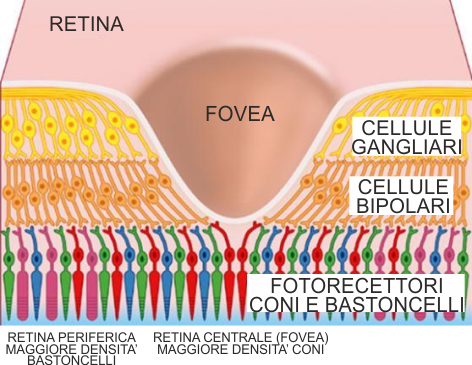
I fotorecettori
sono cellule nervose sensibili alla luce: si
trovano
sulla retina e
sono
altamente specializzati. Sono contenuti nello
strato retinico più profondo, a contatto con
l'epitelio pigmentato.
Esistono due
tipi di fotorecettori: i coni e i
bastoncelli. I primi sono localizzati nella
parte centrale della retina (fovea) e servono alla percezione dei colori (funzione fotopica) e alla visione distinta. Esistono tre
tipi di coni, rispettivamente per il rosso, il
verde e il blu; mediamente sono 6,3-6,4 milioni.
I bastoncelli, invece, si concentrano nella zona
periferica della retina, sono assai più numerosi
(mediamente 120 milioni) e intervengono nella
visione notturna (funzione scotopica). Questi
ultimi, infatti, sono più sensibili: basta un
solo fotone per attivarli, mentre per attivare i
coni ce ne vogliono almeno 100.
|
 |
I fotorecettori trasformano lo stimolo luminoso
in stimolo elettrico e lo trasmettono al
cervello attraverso il nervo ottico. Lo stimolo
viene trasmesso alle cellule retiniche (bipolari
e ganglionari),che costituiscono le fibre del
nervo ottico, fino ad arrivare a centri
specializzati della corteccia cerebrale (l'area
visiva).
La visione tricromatica (capacità dell’essere
umano di vedere tre colori) è data dalla
presenza nella retina dei coni dotati di
pigmenti sensibili a tre differenti lunghezze
d’onda che corrispondono rispettivamente ai
colori blu, verde e rosso.
I bastoncelli consentono solamente la percezione
in bianco e nero (scala di grigi).
La visione
notturna è conferita da un pigmento
chiamato
rodopsina presente
nei bastoncelli. Tale proteina è inattivata
dalla luce, ma si riforma in condizioni di
oscurità. Infatti, quando si passa direttamente
da una condizione di luce a una di buio è
necessario aspettare un po’ (qualche secondo)
prima di riuscire a vedere, proprio in attesa
che si riformi la rodopsina precedentemente
inattivata dalle condizioni di luminosità.
In presenza di intossicazione da alcool o ipossia i
muscoli dell'occhio rallentano i lori riflessi e nei
casi più gravi perdono la loro coordinazione.
Per questo avremo difficoltà ad adattarci ai
cambiamenti di luce, a mettere a fuoco gli oggetti a
diversa distanza e infine a valutare correttamente
le distanze.
Di notte, poi, se vorremo vedere qualcosa di
scarsamente luminoso, converrà non osservarlo
direttamente con il centro dell'occhio, ma tenerlo
un po' a lato del nostro campo visivo, in modo da
mantenerlo in una zona dove sia maggiore la
concentrazione di bastoncelli e quindi maggiore la
sensibilità alla bassa luminosità.
|
 |
|
Le immagini digitali, sostanzialmente riprendono la
stessa architettura dell'occhio umano.
Un'immagine è formata da tanti piccoli puntini, detti PIXEL.
Ognuno di loro è colorato secondo uno schema detto appunto
RGB, che contiene una certa intensità di rosso, di verde e
di blu.
Queste immagini si dicono "RASTER" e sono descritte pixel
per pixel, si differiscono dalle immagini "VETTORIALI" che
vedremo dopo e che invece sono rappresentate da equazioni
matematiche. |
 |
 |
L'immagine che vedete a lato, il clown, è composta da
(larghezza per altezza) 700x535 pixel.
Quindi questa immagine è composta da 374.500 pixel.
Ogni pixel contiene tre valori da 0 a 255 (3 byte o una
parola a 24 bit) e quindi
il computer vede questa immagine come una tabella con
1.123.500 valori (byte).
Nell'immagine qua sotto vedete lo stesso clown come si
vedrebbe se invece di utilizzare una scala da 0 a 255 per
ogni colore fondamentale ne utilizzassimo una da 0 a 15 (GIF,
poi vi spiego di cosa si tratta). |
 |
Le possibili codifiche di un immagine sono:
- 4 Bit - 16 colori - standard VGA
- 8 bit - 256 colori - standard S-VGA
- 16 bit - 65.536 colori
- 24 bit - 16 milioni di colori
Nell'immagine a lato lo stesso clown visualizzato
a 16 colori o a 16 milioni di colori.
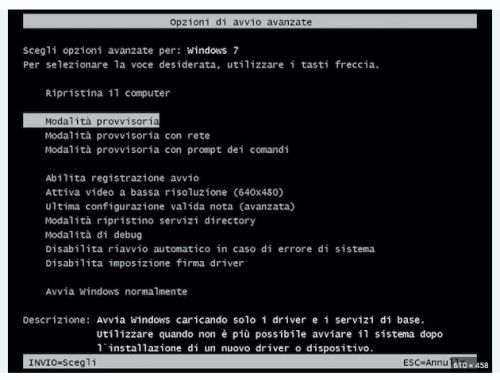
Lo standard a 16 colori (640x480 pixel) è tuttora
utilizzato in alcune schede video come risoluzione
"base", che viene presentata quando non si caricano
i driver specifici.
Per essere più semplici, è la risoluzione con cui
lavora il PC quando non abbiamo ancora caricato il
sistema operativo oppure per Windows quando lavora
in "modalità provvisoria", che è una modalità che
appunto non caricando i driver di sistema permette
di utilizzare il computer al minimo del carico.
Si utilizza questa modalità quando qualcosa non
funziona e si cerca di trovare una soluzione. |
 |
 |
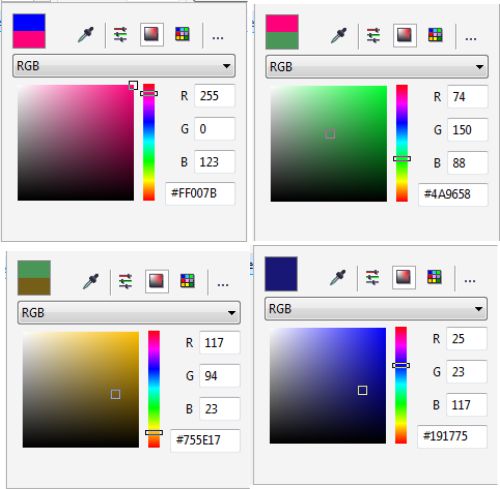
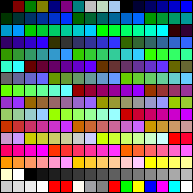
Qui a lato (sx) è riportata
la "tavolozza" dei colori indicizzati nella
visualizzazione a 4 bit.
Questo vuol dire che la scheda video assegna
ad ogni colore un valore in bit ben preciso.
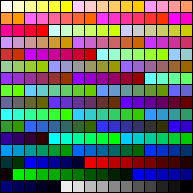
A destra invece una tavolozza a 8 bit - 256
colori per Windows ed un'altra, sempre 256
colori, per Mac.
Spesso queste tavolozze sono
"personalizzabili", ovvero è possibile
comporre un colore utilizzando la codifica a
24 bit e poi memorizzarlo in una delle 256
posizioni.
La scheda video quindi deve memorizzare per
ogni pixel un solo valore (8 bit) e non 24,
però è limitato dalla disponibilità dei
colori presenti in una "tavolozza" dove sono
indicizzati.
Questo tipo di colorazione è molto
utilizzata nelle immagini realizzate con
programmi come Autocad, dove i file sono
molto grandi e tutto sommato la fedeltà di
riproduzione dei colori non è fondamentale.
Non è invece pratica se lavoriamo con delle
fotografie. |

WINDOWS 95 |

MAC |
Quindi per memorizzare un immagine
in realtà il computer memorizza una tabella che
contiene dei valori numerici. Per ogni "puntino"
diciamo che "sprechiamo" tre valori da 0 a 255.
Così possiamo vedere in realtà 16.777.216 (2563)
diverse sfumature di coloreQuesto modo di rappresentare un'immagine però è
molto "costoso" in termini di memoria occupata (devo
ricordare una tabella con tantissimi valori).
La prima cosa che ci salta agli occhi, ad esempio, è
il fatto che molti "puntini" in realtà hanno lo
stesso colore (ad esempio l'enorme sfondo bianco).
Sembrerebbe stupido quindi dover ricordare per ogni
puntino un valore .. potremmo identificare un'area e
poi dire al pc che tutti i puntini in quell'area
sono bianchi, risparmiando molta memoria (o rendendo
più veloce la trasmissione delle informazioni,
banalmente il "caricare" l'immagine).
Per questo sono stati ideati dei protocolli di
compressione che permettono di risparmiare "spazio"
nel rappresentare un'immagine.
Un'immagine "compressa" con un protocollo piuttosto
che con un altro si riconosce dall'estensione, che
sono le tre o quattro lettere dopo il puntino finale
nel nome del file.
Ad esempio "CLOWN.BMP" è un immagine di tipo BMP (bitmap)
mentre un'immagine "CLOWN.GIF" è un'immagine "GIF".
NOTA:
La visualizzazione dell'estensione dei files può
essere disabilitata - per apprezzarla occorre
abilitarla nelle opzioni di visualizzazione del file
system.
Rapidamente vediamo i
principali protocolli di compressione utilizzati. |
|
|
BMP
I file
di immagine bitmap (BMP) sono raster che
mappano i singoli pixel, con conseguente
compressione minima o nulla su una determinata
immagine.
I file BMP sono più grandi e poco pratici da
archiviare o elaborare e la loro qualità non è
significativamente migliore dei formati di immagini
raster come PNG. Questo non rende i file BMP la
scelta migliore per l’utilizzo web.
Tutti i principali browser e sistemi operativi
supportano BMP e la maggior parte dei visualizzatori
ed editor di immagini predefiniti, come MS Paint .
BMP era uno dei formati di file immagine più comuni,
ma oggigiorno è considerato obsoleto a causa della
sua natura non ottimizzata.
PNG
Portable Network Graphics (PNG) è
un raster con compressione senza perdita di dati.
Poiché PNG è senza perdita di dati, conserva i suoi
dati originali e la qualità rimane la stessa. Ciò si
traduce in PNG con una qualità dell’immagine
superiore rispetto a JPEG pur mantenendo i dettagli
e il contrasto dei colori.
Il testo in PNG appare più chiaro che in JPEG, il
che lo rende una scelta migliore per la grafica che
enfatizza il testo come screenshot, infografica o
banner.
Il formato file PNG è ottimizzato per l’uso
digitale, il che lo rende il formato immagine più
comunemente usato. Supporta anche più colori
rispetto al formato GIF: PNG può gestire fino a 16
milioni di colori, mentre GIF supporta solo 256
colori.
Ciò ti consente di avere immagini più vivaci, mentre
i file PNG possono anche mantenere la trasparenza,
rendendoli la scelta ideale per i logo.
Se usi PNG per foto ad alta risoluzione, creerà un
file più grande di quanto farebbe JPEG. Tuttavia, è
un’ottima scelta di formato per mostrare immagini di
alta qualità come lavori di design e foto per siti
plugin portfolio. Fai solo attenzione a non abusarne
e a rallentare il tuo sito.
Anche se è possibile modificare i file PNG senza
perdere qualità, PNG non è la scelta migliore per la
stampa a causa della sua risoluzione relativamente
bassa rispetto ai formati ottimizzati per la stampa
come AI e TIFF.
PNG è supportato da tutti i principali browser e
visualizzatori di immagini standard del sistema
operativo.
JPEG e JPG
È importante notare che JPEG e JPG sono
gli stessi formati di file, con acronimi ed
estensioni di file diversi. Il Joint Photographic
Experts Group (JPEG) è un’immagine raster con
compressione lossy (con perdita di dati).
La sua compressione con perdita significa che JPEG
elimina alcuni dati per ridurre le dimensioni del
file, il che a sua volta riduce la qualità
dell’immagine. Le sue dimensioni di file
relativamente piccole consentono di risparmiare più
spazio sul disco o sulla scheda di memoria.
È comunemente usato per salvare le immagini nelle
fotocamere digitali e per la stampa, purché non
siano necessarie ulteriori modifiche. JPEG è un
formato immagine flat, il che significa che tutte le
modifiche vengono salvate in un unico livello e non
è possibile annullare le modifiche. Inoltre, non
supporta la trasparenza, a differenza di PNG e
GIF.
JPEG è una scelta eccellente per l’utilizzo del
web. I visitatori del tuo sito possono caricare le
immagini rapidamente, mentre la perdita di qualità è
appena visibile. È anche adatto per la condivisione
di immagini poiché la sua qualità con perdita indica
che i file JPEG hanno una dimensione del file
ragionevolmente piccola.
JPEG è uno dei formati delle foto più comuni . Ciò è
comprensibile poiché i file JPEG supportano tutti i
browser e i sistemi operativi e offrono una
compressione relativamente ottimale.
Tutti i principali browser come Google Chrome , Safari e Mozilla
Firefox hanno supportato questo tipo di
estensioni file immagine sin dalla loro prima
versione.
Ad ogni modo, JPEG non è l’opzione migliore per le
immagini con righe di testo al loro interno, come
gli screenshot dei tutorial e le infografiche. Ciò è
dovuto alla compressione lossy, che può rendere
difficile la lettura del testo nell’immagine.
GIF
Graphics Interchange Format (GIF) è
un raster che utilizza la compressione senza perdita
di dati.
Diversamente, i GIF sono fioe a 8 bit, che possono
visualizzare solo 256 colori. Ciò significa che GIF
ha una qualità meno nitida rispetto ad altri formati
raster. Per confronto, JPEG può servire fino a 24
bit per pixel, che fornisce 16.777.216 variazioni di
colore.
La sua limitazione a 8 bit mantiene le dimensioni
del file ridotte, rendendo GIF un formato ideale per
creare brevi contenuti di animazione accattivanti.
Indipendentemente dalla qualità dell’immagine
limitata, molte persone usano GIF poiché è un mezzo
per fornire contenuti visivi più elaborati rispetto
a un’immagine statica.
GIF è supportato da tutti i principali browser e
sistemi operativi, nonché dai visualizzatori di
immagini standard.
|
|
 |
Il limite delle immagini "raster" è
che se le ingrandisco comunque prima o poi arrivo a
vedere i "puntini".
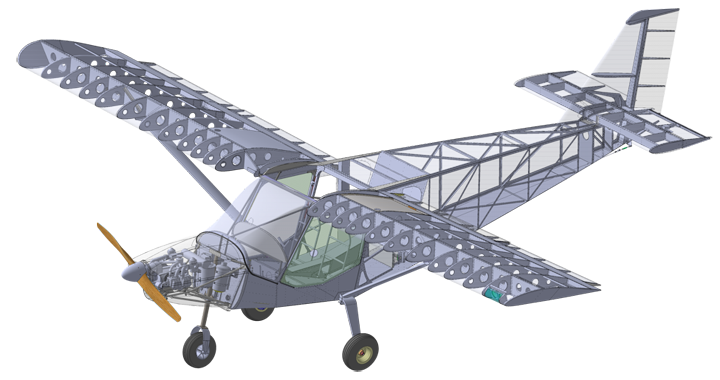
Per ottenere immagini che mantengano definizione a
qualsiasi ingrandimento, conviene invece utilizzare
immagini di tipo "vettoriale".
Mentre le immagini raster sono tipicamente le
fortografie, le immagini vettoriali sono disegni
geometrici o riducibili a tali.
In questo modo il pc memorizza la "forma geometrica"
e la mantiene. |
|
 |
 |
|
|
|
|

